当前位置:首页 - photoshop教程 - 矢量手绘 - 正文
君子好学,自强不息!
本教程是关于photoshop结合汉王数位绘图板绘制圣殿武士插画,教程适合有一定绘画功底的网友参考学习,希望本教程能给您带来帮助!
使用软件:photoshop CS 数码绘图板:汉王数位绘图板—创艺新星
第一眼看见它就让我联想到一款暴雪经典游戏——SC中Protoss的圣殿武士,看似单薄的躯体却强悍,迅捷,适应力强,作为初级作战单位,却起着中流砥柱的作用。我们先看看效果图:

效果图
首先,在photoshop中建立一个空文件,大小根据自己的需要来调整,在这里我比较习惯以灰色来作为背景色,分辨率可以定高一点。

图1
选择铅笔工具,单击右键,选择自己比较熟悉的笔刷,在这里我选用3像素左右的普通笔刷在透明图层进行起稿,这时可以随意的勾勒,线杂乱也无所谓。

图2
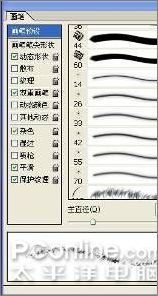
可以通过w F5在画笔预设中调节所需要的画笔笔触,也可以调整笔刷的不透明度,流量。

图3

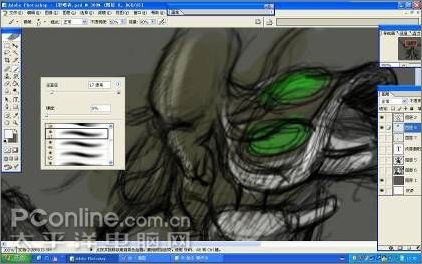
图4
线条不需要多严谨,因为现在只是先确定轮廓和动势,找准大结构,这也是最重要的部分。根据个人喜好,可以选择是否对线条进行提取。

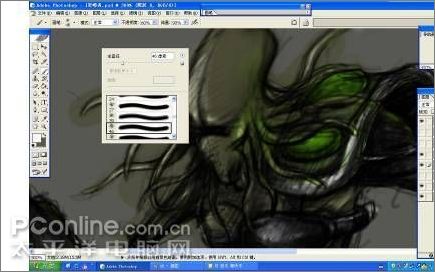
图5
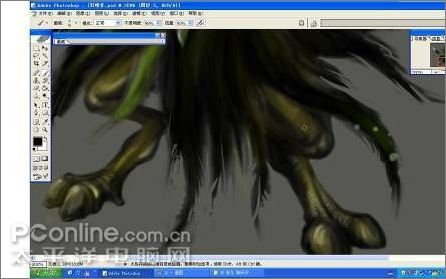
大致上确定画面之后,选则中间调,大笔刷大面积的铺颜色,确定光源和明暗关系,如果线条是全封闭的话,可以直接用魔棒工具做出选区,每上一个选区的颜色,就建立一个新层,这样比较便于调节。在铺色的时候可以先选用比较柔的笔触,便于控制。

图6

图7
边缘位置可以用实一些的笔触。

图8

图9
通过导航器观察画面的整体感觉。

图10

图11
基本绘制完成之后,进行逐步细化,将草稿层隐藏,将多余部分擦除并进行细致的处理和修改,此时的选色大多用吸管工具,在画面上提取,这样颜色不会偏差太大,又十分方便。

图12

图13
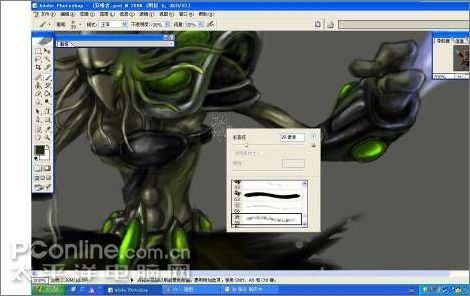
之后是细节雕琢,在画金属,皮肤,光源等特殊材质的时候,可以选择和调整一些特效笔刷,既节省了时间,又很好的体现出多需要的效果,刻画人物时,多注意细节和调色的处理,利用丰富的笔刷和还原真实手感的笔压。

图14

图15

图16

图17

图18
在绘制过程的最后,通过对色阶,色相,饱和度,亮度,对比度等参数的调整,达到最终效果。

图19

图20
绘制完毕,并进行保存。

图21

图22


