每日笔记,网站字体设置。css设置字体,网页文字字体设置
为您的网站选择正确的字体很重要!
字体选择很重要
选择正确的字体会对网站的用户体验产生巨大影响。
正确的字体可以为您的品牌创造强有力的形象。
使用易于阅读的字体很重要。字体为您的文本增加了价值。为字体选择正确的颜色和文本大小也很重要。
通用字体族
在 CSS 中,有五个通用字体族:
衬线字体(Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感。
无衬线字体(Sans-serif)- 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观。
等宽字体(Monospace)- 这里所有字母都有相同的固定宽度。它们创造出机械式的外观。
草书字体(Cursive)- 模仿了人类的笔迹。
幻想字体(Fantasy)- 是装饰性/俏皮的字体。
所有不同的字体名称都属于这五个通用字体系列之一。
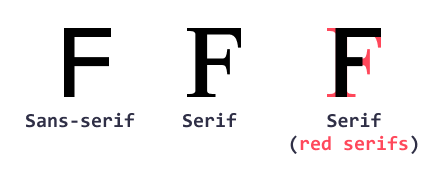
Serif 和 Sans-serif 字体之间的区别

计算机屏幕上,无衬线字体被认为比衬线字体更易于阅读。
一些字体的例子
| 通用字体族 | 字体名称实例 |
|---|---|
| Serif | Times New Roman Georgia Garamond |
| Sans-serif | Arial Verdana Helvetica |
| Monospace | Courier New Lucida Console Monaco |
| Cursive | Brush Script MT Lucida Handwriting |
| Fantasy | Copperplate Papyrus |
CSS font-family 属性
在 CSS 中,我们使用 font-family 属性规定文本的字体。
font-family 属性应包含多个字体名称作为“后备”系统,以确保浏览器/操作系统之间的最大兼容性。请以您需要的字体开始,并以通用系列结束(如果没有其他可用字体,则让浏览器选择通用系列中的相似字体)。字体名称应以逗号分隔。
注释:如果字体名称不止一个单词,则必须用引号引起来,例如:"Times New Roman"。
实例
为三个段落规定不同的字体:
.p {
font-family: "arial black", Times, serif;
}
.p {
font-family: Arial, Helvetica, sans-serif;
}
.p {
font-family: "impact ", "Courier New", monospace;
}这是一个段落,以 arial black 字体显示:
This is a paragraph, shown in the Times New Roman font.
这是一个段落,以 Arial 字体显示:
This is a paragraph, shown in the Arial font.
这是一个段落,以 impact 字体显示:
This is a paragraph, shown in the Lucida Console font.


