当前位置:首页 - photoshop教程 - 标志logo - 正文
君子好学,自强不息!
ps中想要设计一款3d立体图标,该怎么设计呢?下面我们就来看看详细的教程。

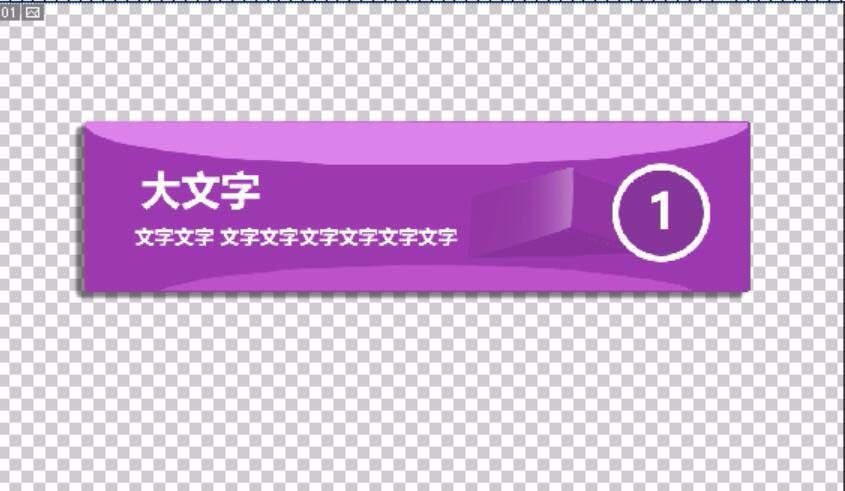
1、先设置一下这个矩形矢量图的角度大小,选择紫色作为前景色,我们拉出一个圆角的矢量矩形。


2、把你要表达的数据用白色呈现在3D信息图标的左面部分,这也就是你的主数据区域。为了让这个图表呈现出3D效果,我们选择淡紫色作为前景色,用圆形选择工具与矩形产生一个交集,再把矩形以外的区域截去。我们填充这个交集。


3、我们再次使用圆形选择区域,在矩形的下边产生一个交集,我们用更淡的紫色来填充。使用矢量圆形工具,选择深紫色作为前景色,我们绘制出一个圆形,对于这个图形作一个白色描边的图层效果。


4、选择文字工具,打出一个数字,移动至圆形的中间位置。在圆形与主体文字区域绘制一个渐变的立体三角形,这代表了文字到圆形的一种过渡。这个立体的三角形有三个面,我们可以一一绘制出来,三个面的颜色不同,我们要掌握好。


5、这个3D信息图标绘制完成后,我们可以进行不同颜色的感觉体验,首先使用调整工具中的变化,我们可以自由的设置组合,这里,我们制作出了一个红色的3D信息图标。就是不断的加深红色最后形成结果。


6、另外,我们还可以使用一个色相/饱和度工具,从而调出了一个淡蓝色的3D信息图标,这也是非常有美感的。


相关文章
标签:平面设计


