当前位置:首页 - photoshop教程 - 矢量手绘 - 正文
君子好学,自强不息!
本教程主要使用Photoshop绘制立体感的科技图形插画,教程主要通过分解的方式来告诉大家如何完成效果,希望大家可以喜欢。
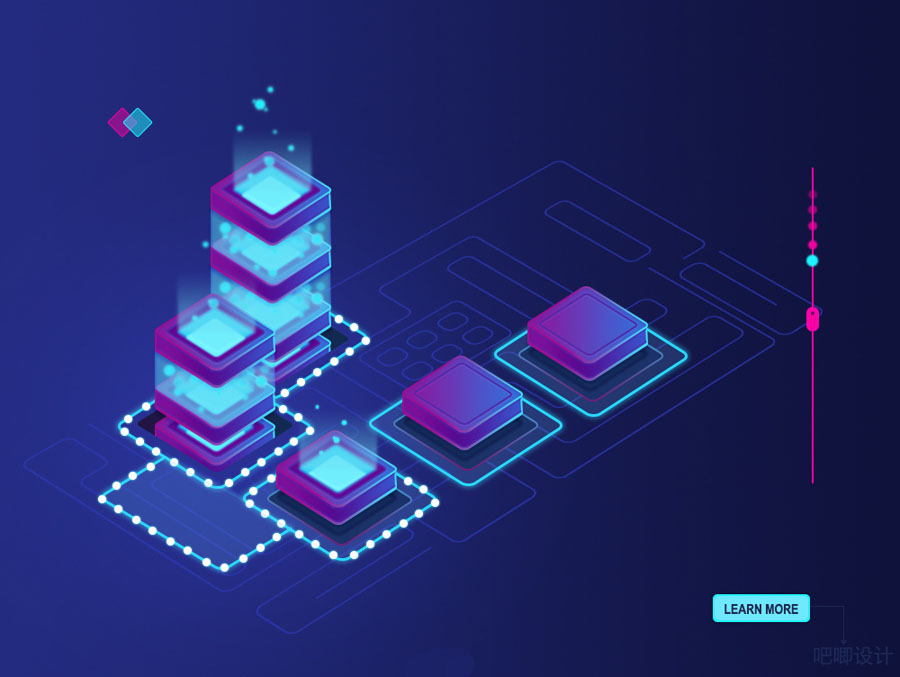
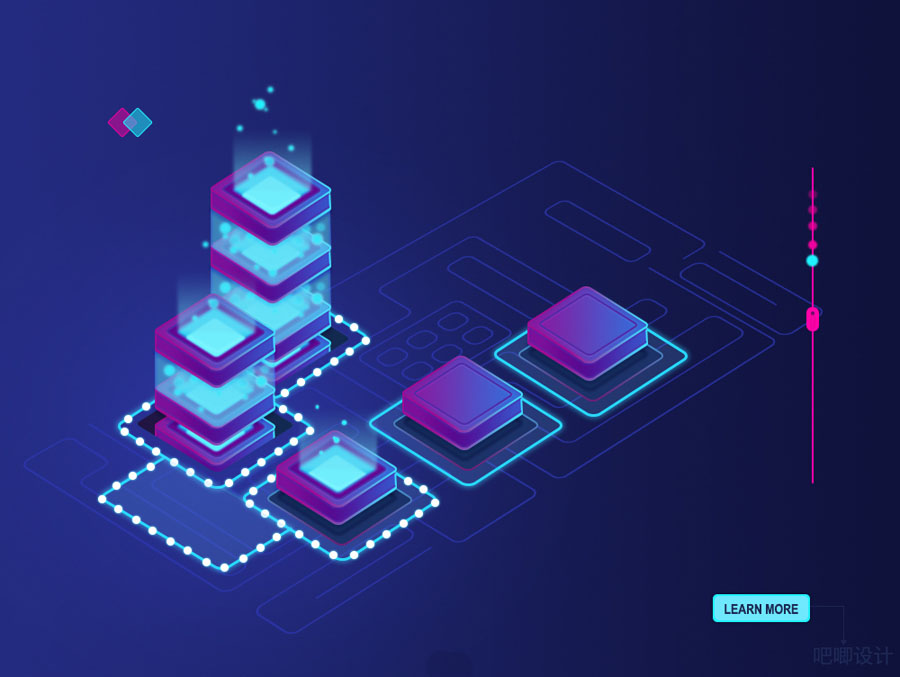
先把最后的效果图抛出来。

step1:那么,看见这张图
先分解,即它是由哪几个部分构成的呢?
大背景

透视的背景线

立体图

以及一些周边的按钮之类的。
step2:背景制作
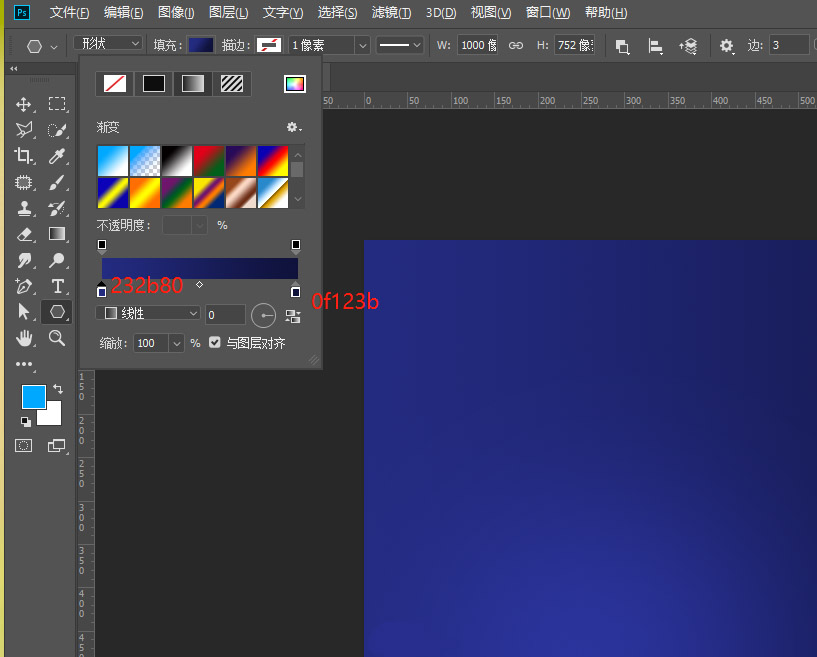
直接选择矩形工具,拉渐变。

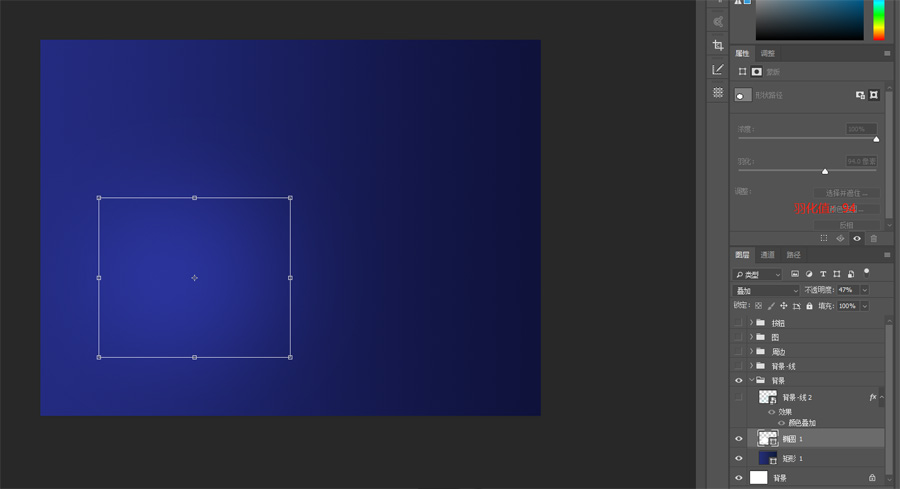
接着选择椭圆工具,画一个填充白色的正圆,设置其羽化值。

好了,背景完成了。
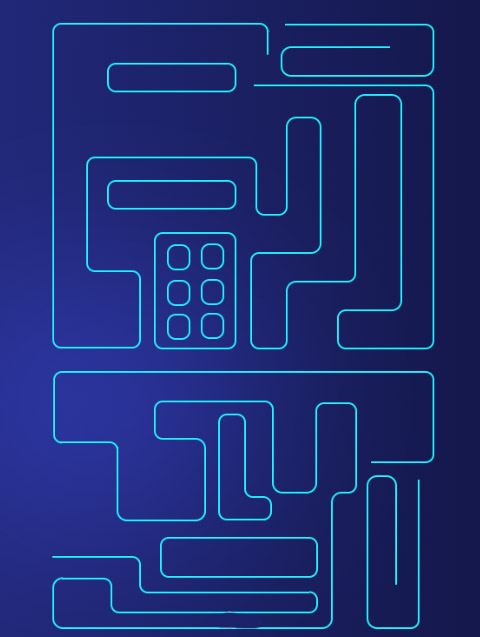
step3:背景透视的线
这个地方我用的方法比较笨,所以画了好久好久好久好久~
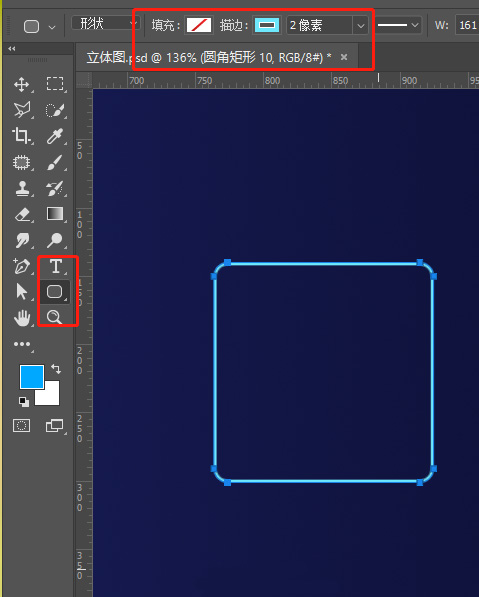
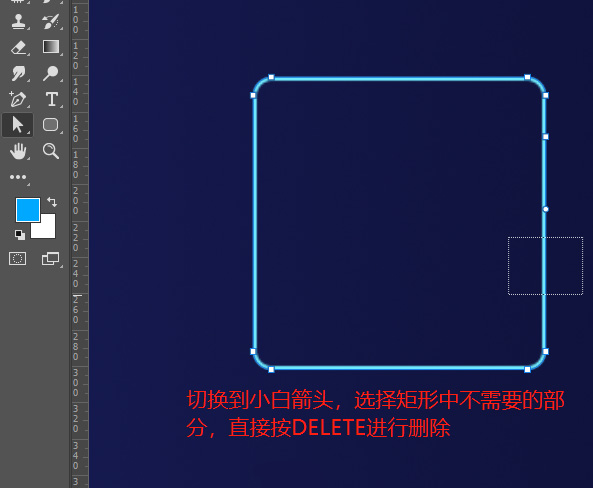
先用矩形工具画一个矩形,填充去掉,描边2px

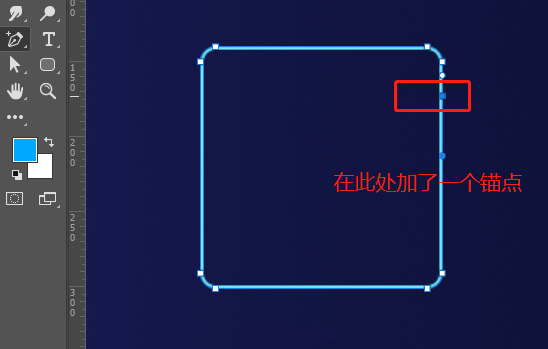
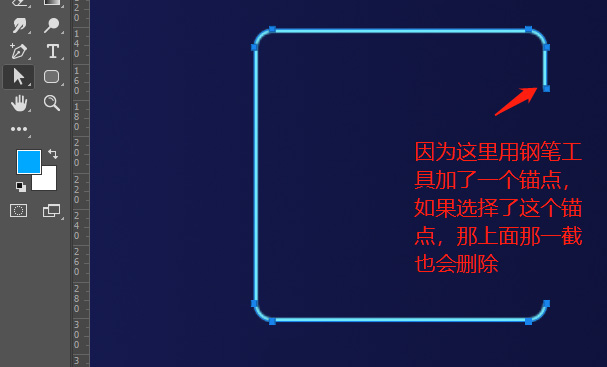
接着,根据需要的点配合钢笔工具的加减锚点以及小白(直接选择工具)进行锚点的一对一修改。



然后用相同的方法拼出来一整个背景线条
画好后,ctrl+G进行编组,并复制一个组,命名背景-线,第一个组隐藏掉。(这个操作是备份,以防后续需要进行修改)。
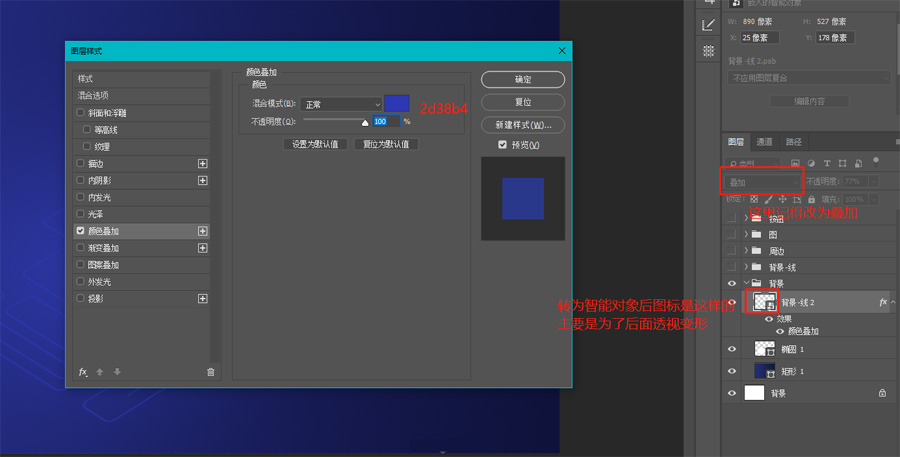
接着,在复制的组 背景-线 右键 – 转为智能对象,并进行颜色叠加。

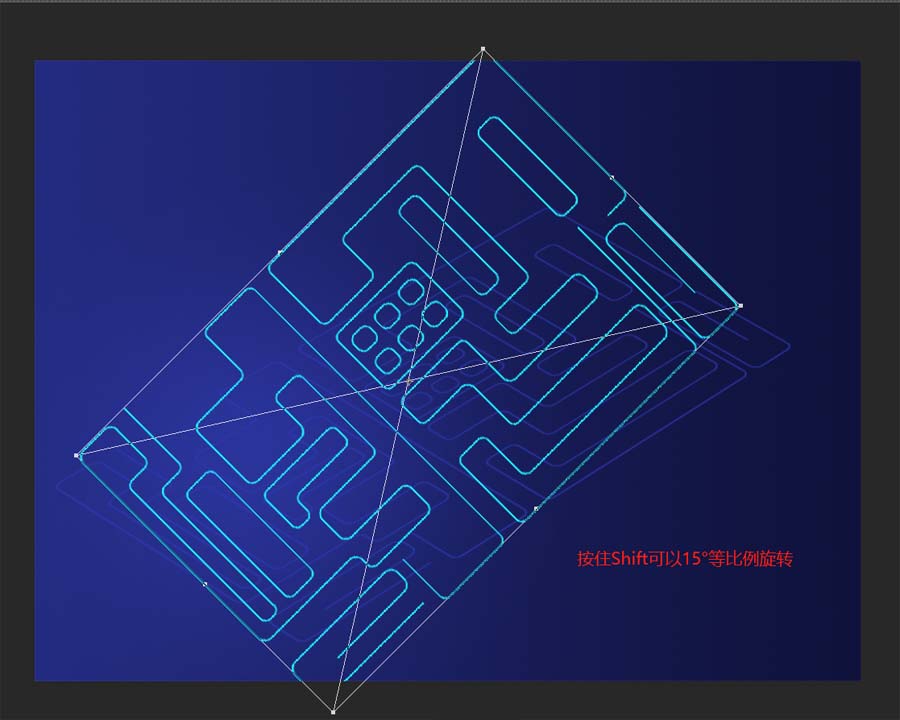
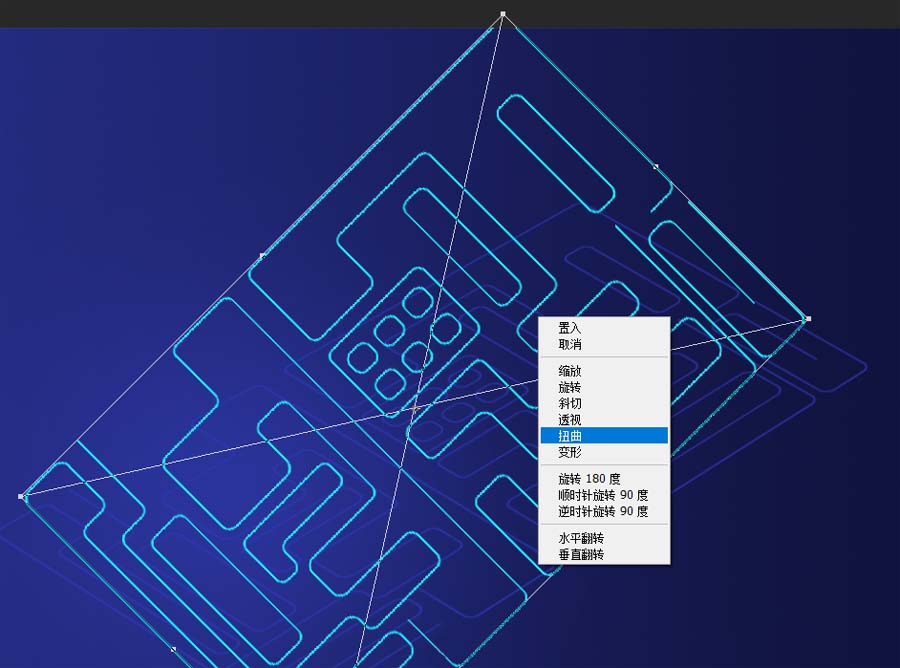
接下来进行透视操作,先快捷键ctrl+T,将图旋转45度,如下图:

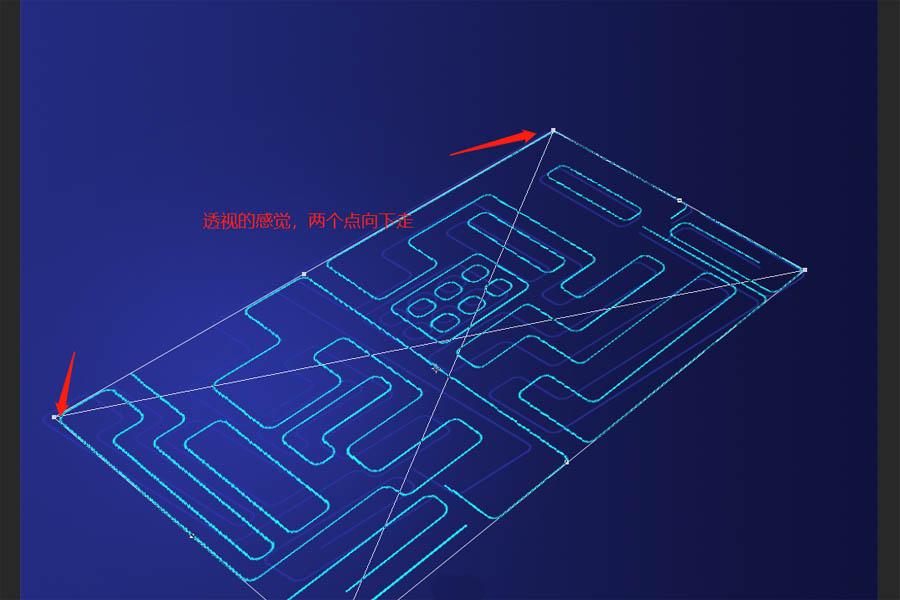
旋转45°后,再次右键,选择扭曲,并操作


那么,背景就完成了。
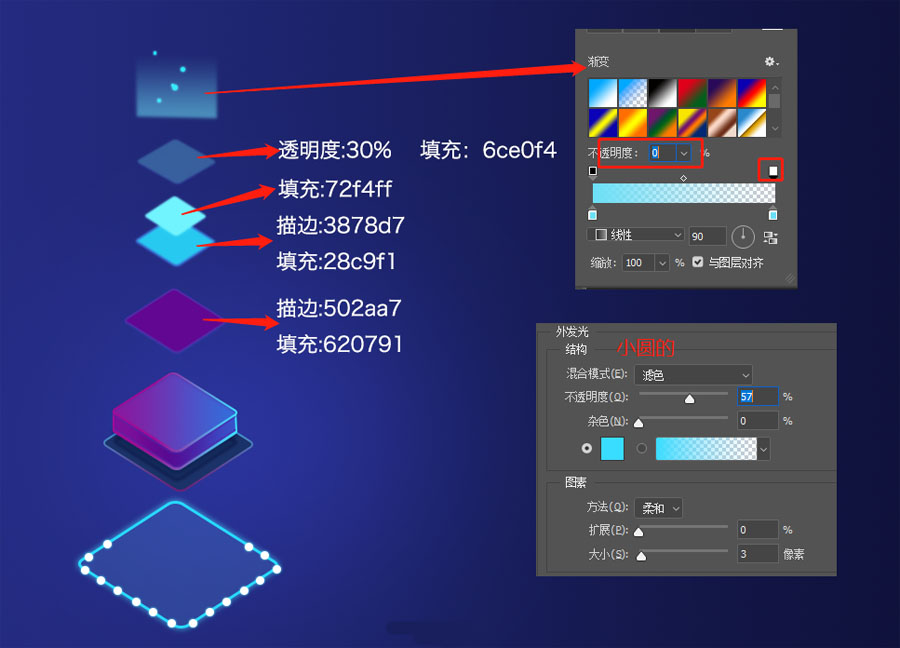
step4:立体的图
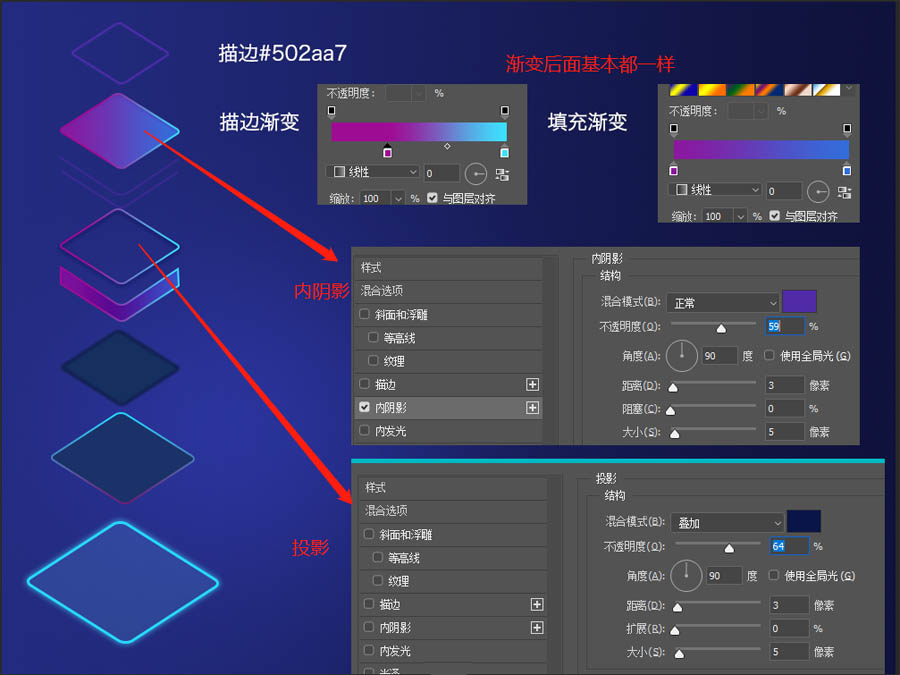
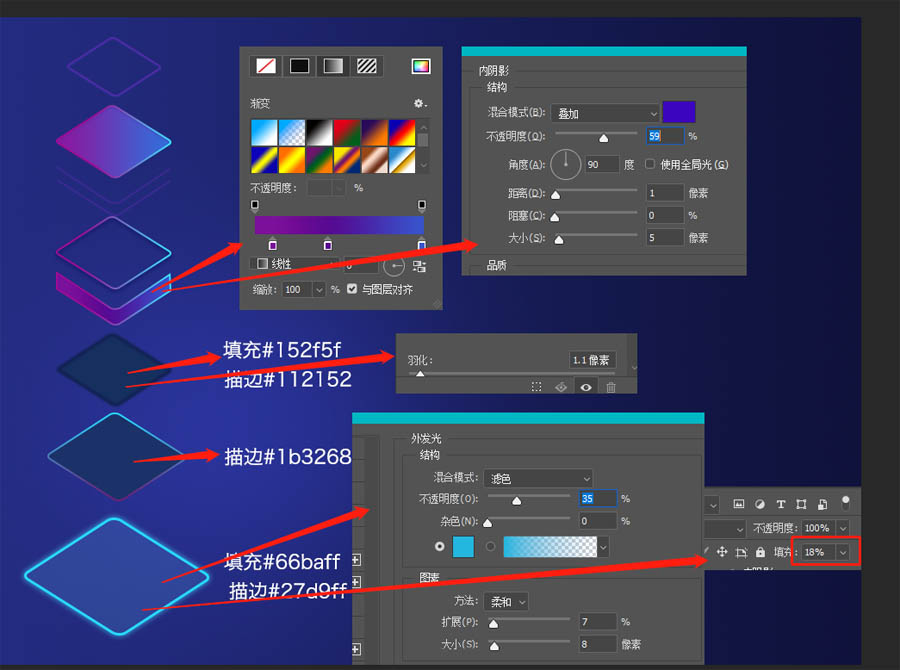
这个我们需要先把层分出来,就跟刚刚对整个画面分层是一样的道理,先来看第一个。


将元素组合起来,就是模型01的样式了。
接下来看一下有光的效果的是拆分。

剩下的就是叠加上去,凹进去的可以创建剪切蒙版,快捷键ctrl+alt+G
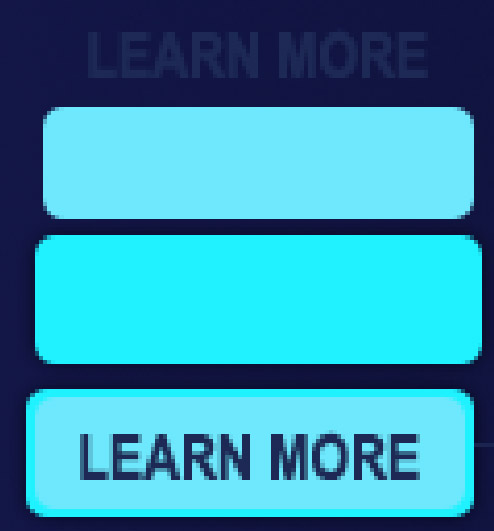
等几个图形都制作完毕后,就进行一下整体的调节,添加一些周边的东西。剩下还有一个按钮,叠加了两层,原本考虑直接用内阴影,效果不理想,于是就分两层来做了。

最后,成品啦!

附上一张应用立体感觉设计的图,放在网页上面,网站看起来就比较专业啦~