当前位置:首页 - photoshop教程 - 合成特效 - 正文
君子好学,自强不息!
先看看效果图

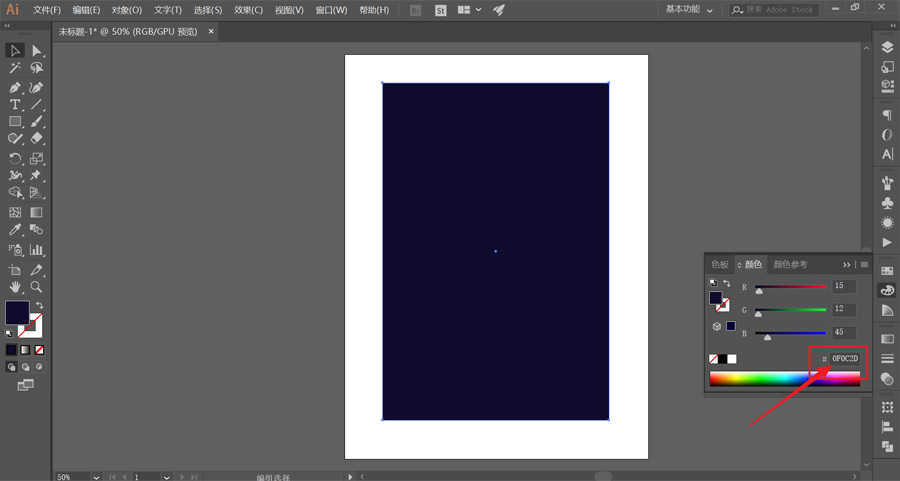
首先,打开ai,并新建画布。选择矩形工具,画出一个矩形,只要填充,色值如图:

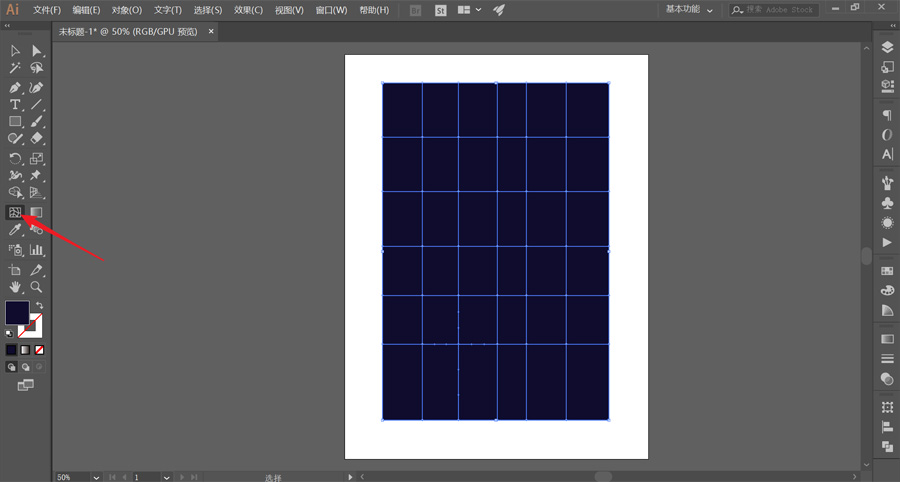
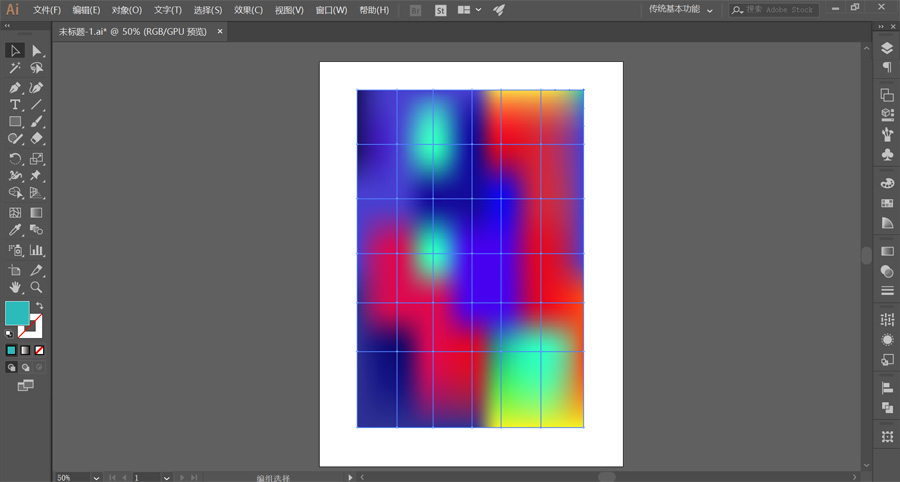
选择网格工具,在矩形上点击创建网格。我就自己随意点击,创建了一个6X6的网格:

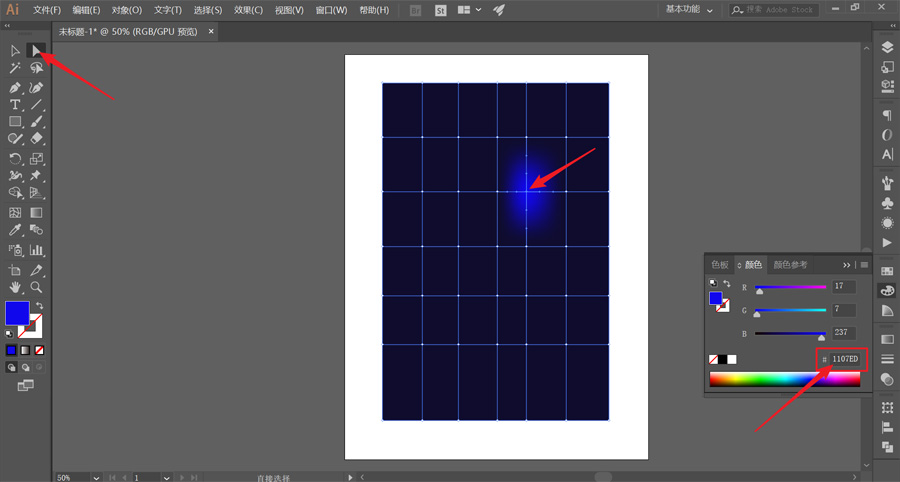
选择直接选择工具,通过点击网格交点,可设置该点范围内颜色:

你也可以按住shift键点击各点,可以同时选中并统一上色:

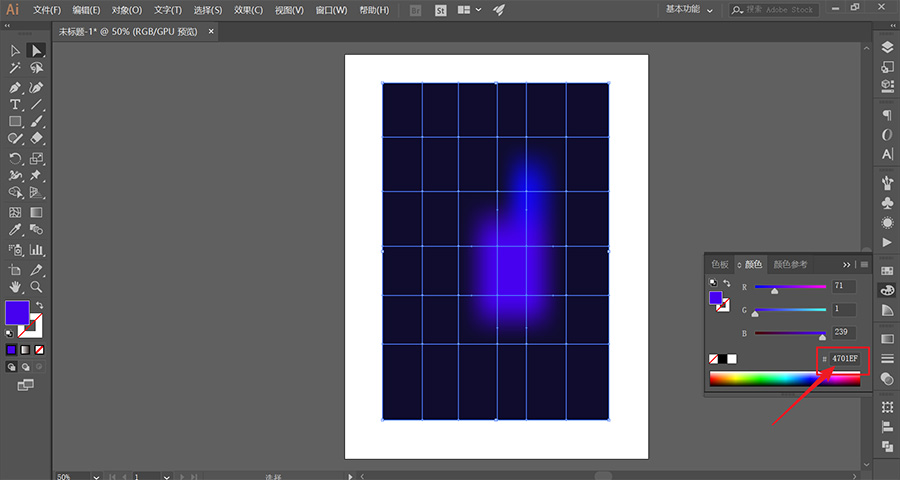
按照这样的方法,得到如图效果:

继续使用直接选择工具,通过拖动各点适当混合下颜色:

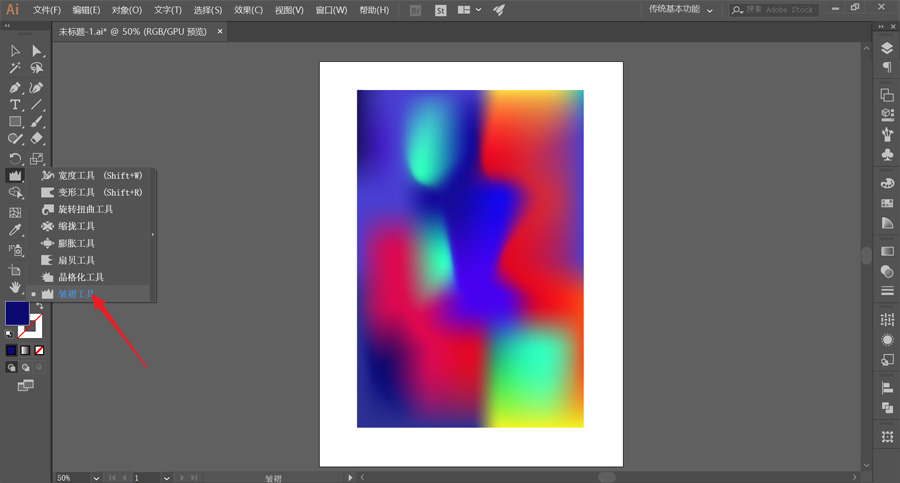
个人感觉效果还不满意,选择皱褶工具,进行涂抹混合下:

将渐变图层拖至椭圆图层上方,创建剪切蒙版,如图:

ai部分的操作也就结束了
随后打开ps,新建画布。
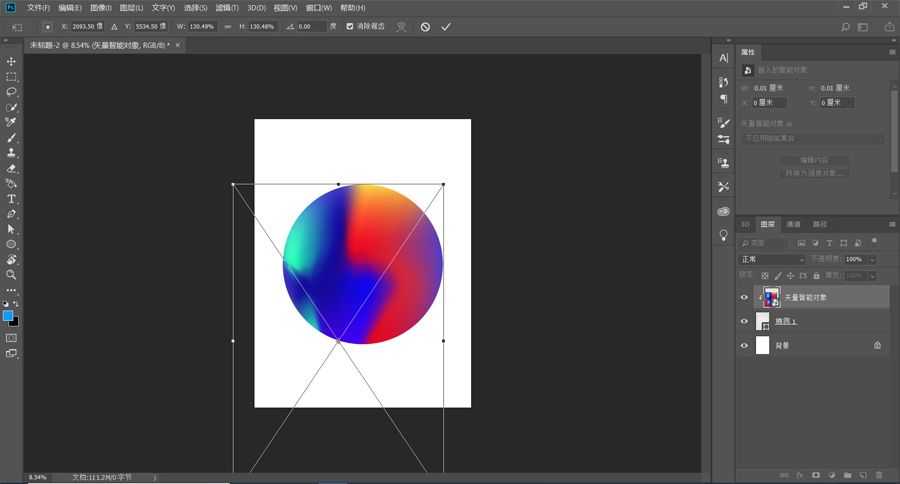
接下来我们将做好的渐变效果导入ps中,记住导入时我们最好选择“智能对象”:

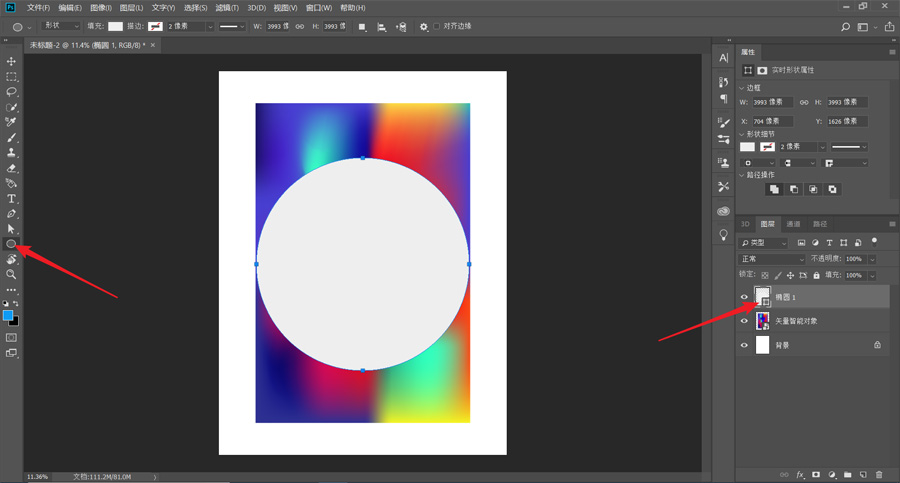
选择椭圆工具,按住shift,拉出一个只有填充的正圆,如图:

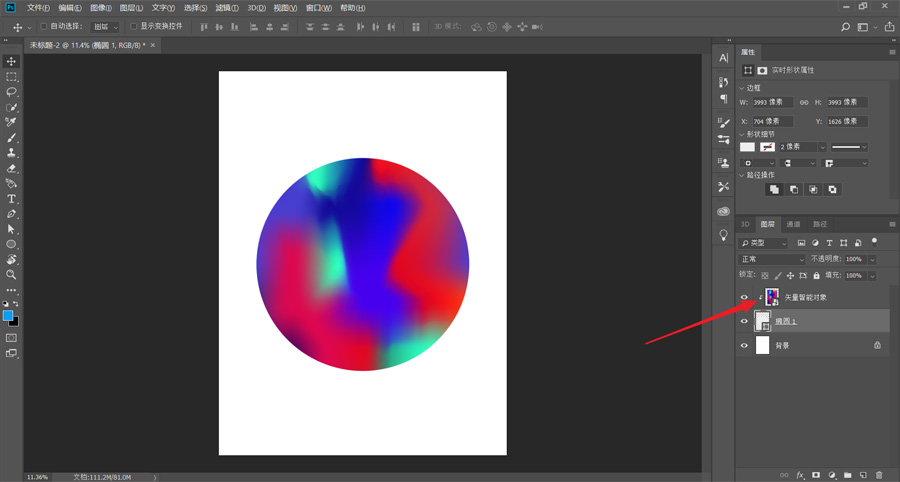
选择渐变图层,ctrl+t自由变换。进行适当调整位置,建议最好选择如图这种左右颜色分区的位置:

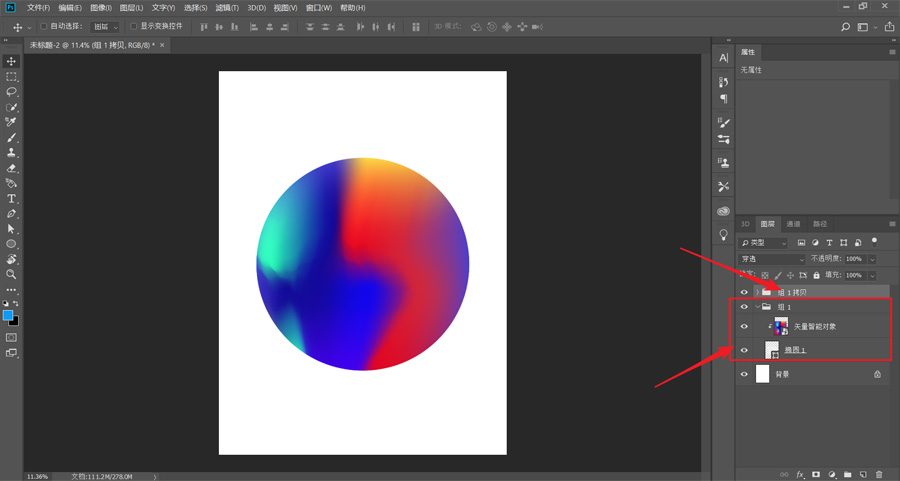
接着,我们将椭圆图层以及渐变图层打上组,并ctrl+j拷贝一份出来,如图:

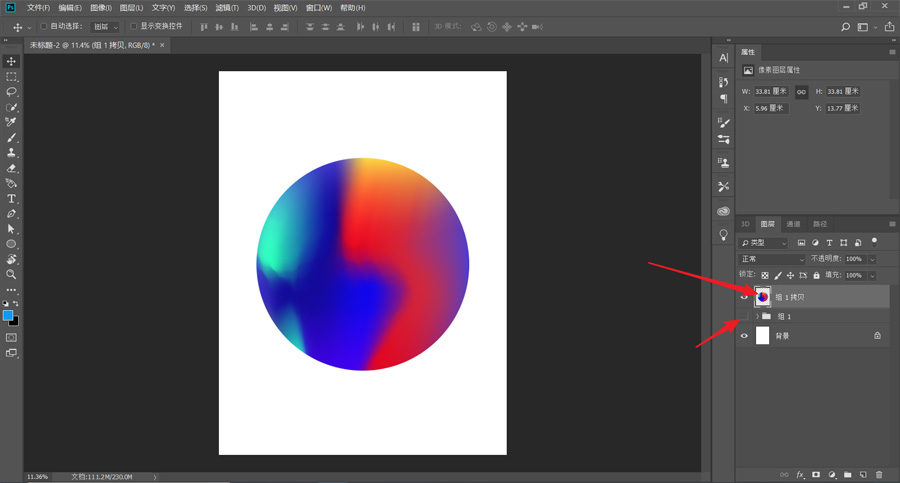
并将拷贝的组右键,选择“合并组”。将原始组隐藏,得到如图效果:

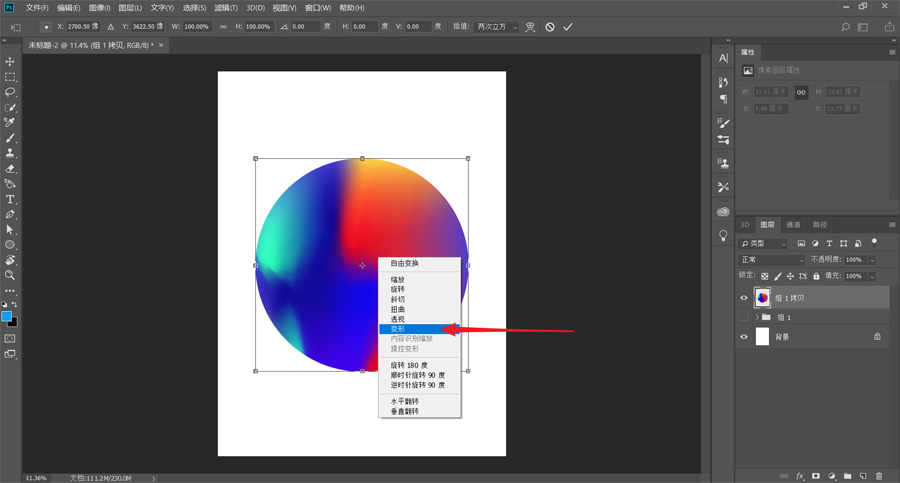
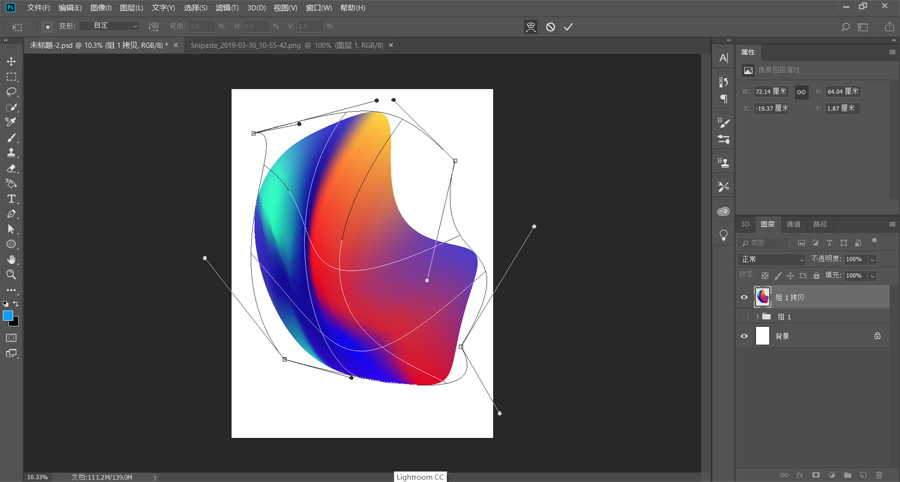
选择拷贝组图层,ctrl+t并右键选择变形:

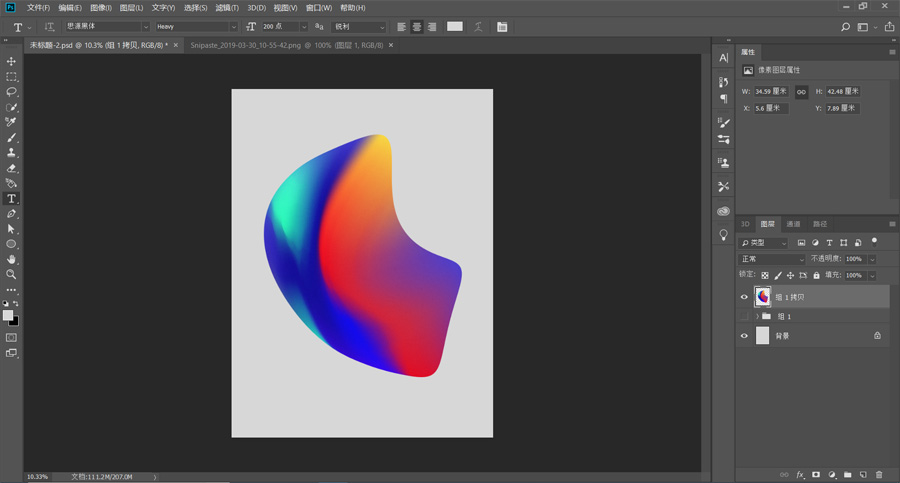
通过对图形变形处理,得到如图效果:


达到满意效果后,执行滤镜—杂色—添加杂色,参数如图:

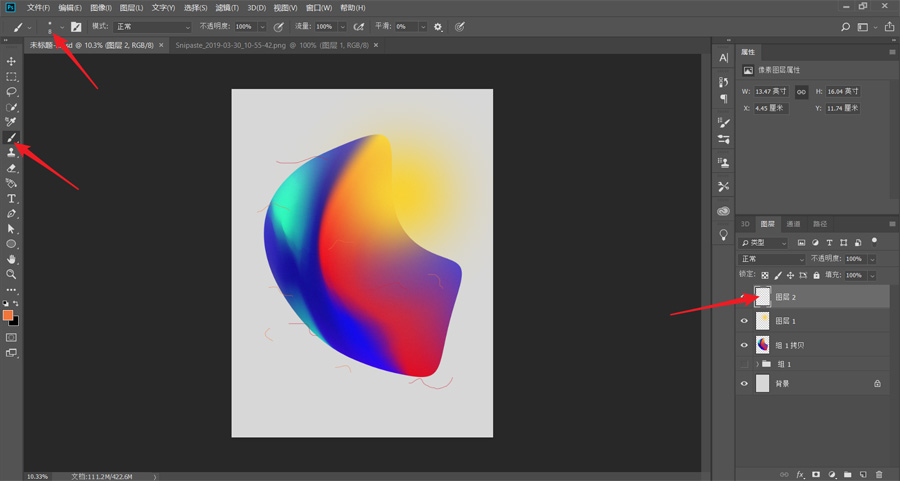
新建透明图层1,选择柔性画笔,在合适位置点击添加一个黄光效果。
新建透明图层2,将画笔大小设置大概为8px,画出一些红线。
这些主要都是作为装饰,不会使画面整体过于单调:


码字排版,导入样机看看效果:

相关文章
标签:平面设计


