实例说明:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小白教程</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="20px Georgia";
ctx.strokeText("你好 中国!",10,50);
ctx.font="30px Verdana";
// 创建一个渐变
var gradient=ctx.createLinearGradient(0,0,c.width,0);
gradient.addColorStop("0","magenta");
gradient.addColorStop("0.5","blue");
gradient.addColorStop("1.0","red");
// 填充一个渐变
ctx.strokeStyle=gradient;
ctx.strokeText("1818ip!",10,90);
</script>
</body>
</html>标签含义:
strokeText元素为在画布上绘制文本(无填充色),文本的默认颜色是黑色。
提示:请使用 font 属性来定义字体和字号,并使用 strokeStyle 属性以另一种颜色/渐变来渲染文本。
text规定在画布上输出的文本。
x开始绘制文本的 x 坐标位置(相对于画布)。
y开始绘制文本的 y 坐标位置(相对于画布)。
maxWidth 可选。允许的最大文本宽度,以像素计。
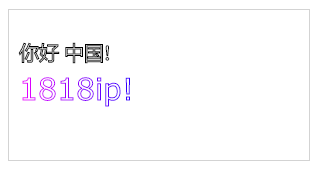
源代码运行结果如下:

相关文章
标签:html


