实例说明:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小白教程</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.rotate(20*Math.PI/180);
ctx.fillRect(50,20,100,50);
</script>
</body>
</html>标签含义:
rotate元素为旋转当前的绘图。
注意:旋转只会影响到旋转完成后的绘图。
angle 旋转角度,以弧度计。
如需将角度转换为弧度,请使用 degrees*Math.PI/180 公式进行计算。实例:如需旋转 5 度,可规定下面的公式:5*Math.PI/180。
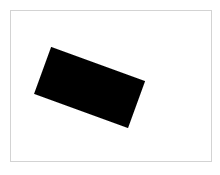
源代码运行结果如下:

相关文章
标签:html


