实例说明:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小白教程</title>
</head>
<body>
<canvas id="myCanvas" width="260" height="120" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="blue";
ctx.fillRect(0,0,300,150);
ctx.clearRect(20,20,100,50);
</script>
</body>
</html>标签含义:
clearRect元素为清空给定矩形内的指定像素。
x 要清除的矩形左上角的 x 坐标。
y 要清除的矩形左上角的 y 坐标。
width 要清除的矩形的宽度,以像素计。
height 要清除的矩形的高度,以像素计。
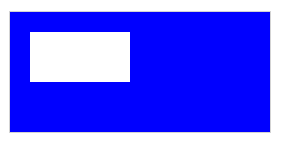
源代码运行结果如下:

相关文章
标签:html


